SweetAlert2 ile Harika Popup Göster
“SweetAlert2”, güzel, özelleştirilebilir ve duyarlı uyarı mesajları oluşturmak için popüler bir açık kaynaklı JavaScript kütüphanesidir. Önceden tasarlanmış şablonlar, simgeler, animasyonlar ve özelleştirme seçenekleri sunar ve bu nedenle çekici ve profesyonel görünümlü uyarıları kolayca oluşturmanıza yardımcı olur.
SweetAlert2 ile, web sayfalarınızda başarı mesajları, hata mesajları, uyarılar, onaylar ve diğer türlerde uyarıları kolayca görüntüleyebilirsiniz. Basit ve sezgisel sözdizimi sayesinde, geliştiriciler SweetAlert2’yi projelerine hızlıca entegre edebilirler.
SweetAlert2, geliştiricileri tarafından aktif olarak bakımı yapılmakta ve düzenli olarak güncellenmektedir. Bu da, web sitenizde veya web uygulamanızda uyarıları görüntülemek için güvenilir ve güncel bir seçim yapmanızı sağlar. Ayrıca, React, Angular, Vue.js ve daha fazlası dahil olmak üzere çoğu modern tarayıcı ve çerçeveyle uyumludur.
alert() fonksiyonunun kullanıcı dostu bir tasarımı SweetAlert ile tanışalım. SweetAlert kullanıcılara gelişmiş popup mesaj gösterimi sağlar.

Kurulum
Projenizin <head> </head> tagları arasına script kodunu yerleştirin.
<head>
<script src="https://cdn.jsdelivr.net/npm/sweetalert2@11"></script>
</head>Kütüphaneyi olay örgüsüne göre çalıştırmak için (buton tıklaması, opsiyon değişimi, hover efekti vb.) durumlarda aşağıdaki kod parçacı execute edilir.
Bir javascript kütüphanesi olduğundan komutları script tagları arasına yazmamız zorunludur.
<script>
Swal.fire(
'Merhaba dünya',
'Her şey yolunda!',
'success'
)
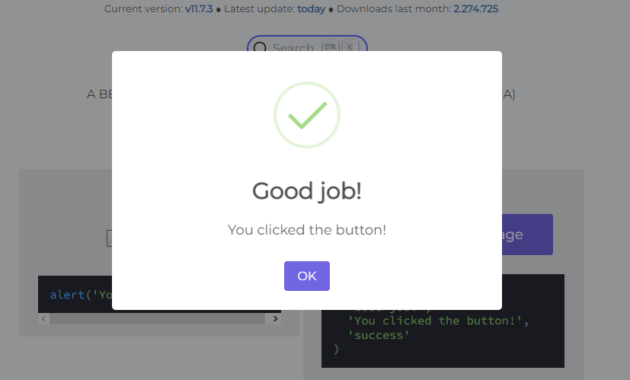
</script>Swal.fire(
'Good job!',
'You clicked the button!',
'success'
)
Swal.fire({
title: 'Do you want to save the changes?',
showDenyButton: true,
showCancelButton: true,
confirmButtonText: 'Save',
denyButtonText: `Don't save`,
}).then((result) => {
/* Read more about isConfirmed, isDenied below */
if (result.isConfirmed) {
Swal.fire('Saved!', '', 'success')
} else if (result.isDenied) {
Swal.fire('Changes are not saved', '', 'info')
}
})
Swal.fire({
title: 'Are you sure?',
text: "You won't be able to revert this!",
icon: 'warning',
showCancelButton: true,
confirmButtonColor: '#3085d6',
cancelButtonColor: '#d33',
confirmButtonText: 'Yes, delete it!'
}).then((result) => {
if (result.isConfirmed) {
Swal.fire(
'Deleted!',
'Your file has been deleted.',
'success'
)
}
})
Resim Göstermek
Swal.fire({
title: 'Sweet!',
text: 'Modal with a custom image.',
imageUrl: 'https://unsplash.it/400/200',
imageWidth: 400,
imageHeight: 200,
imageAlt: 'Custom image',
})
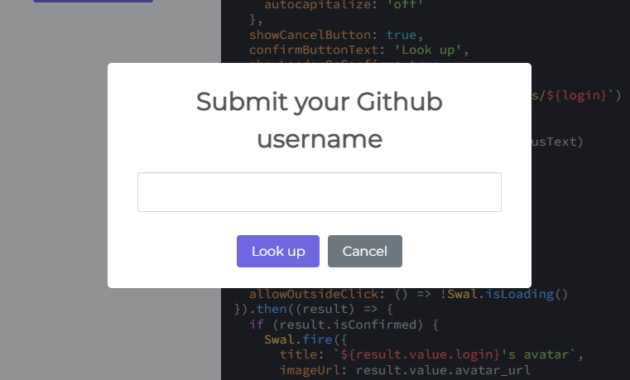
İnput ile Veri Almak
Swal.fire({
title: 'Submit your Github username',
input: 'text',
inputAttributes: {
autocapitalize: 'off'
},
showCancelButton: true,
confirmButtonText: 'Look up',
showLoaderOnConfirm: true,
preConfirm: (login) => {
return fetch(`//api.github.com/users/${login}`)
.then(response => {
if (!response.ok) {
throw new Error(response.statusText)
}
return response.json()
})
.catch(error => {
Swal.showValidationMessage(
`Request failed: ${error}`
)
})
},
allowOutsideClick: () => !Swal.isLoading()
}).then((result) => {
if (result.isConfirmed) {
Swal.fire({
title: `${result.value.login}'s avatar`,
imageUrl: result.value.avatar_url
})
}
})


Modal Kapanmasını Önlemek
Swal.fire({ title: 'Do not dismiss!', icon: 'warning', showConfirmButton: false, allowOutsideClick: false, allowEscapeKey: false
})
allowOutsideClick: false, allowEscapeKey: false
2 prop kapanmasını önleyecektir.
Daha fazlası için resmi sweetalert2 dökümantasyonuna bakabilirsiniz!



